This document is for SM Topshop Magento Version 1.9.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.1.
| Version | Userguide |
|---|---|
| SM Topshop Magento Version 1.9.x | Please click Here to view |
| SM Topshop Magento Version 2.0.x | Please click Here to view |
| SM Topshop Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-topshop-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_topshop_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
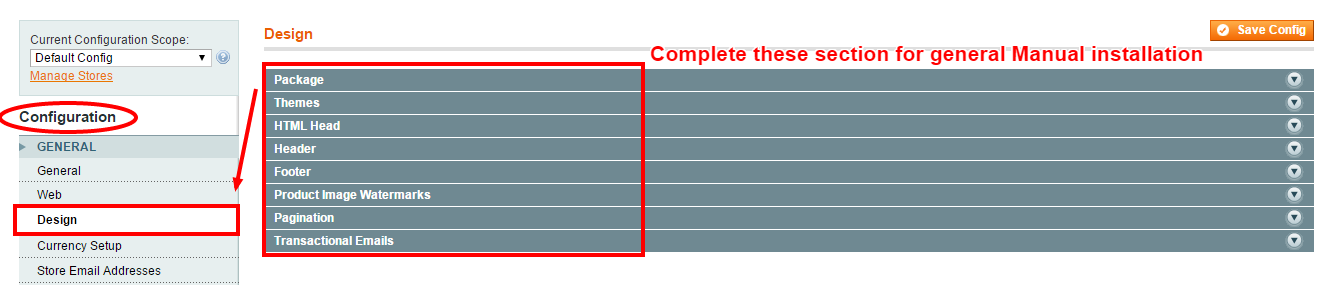
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6), you need to click “Save Config” button to save your changes
2.3 Theme Setting
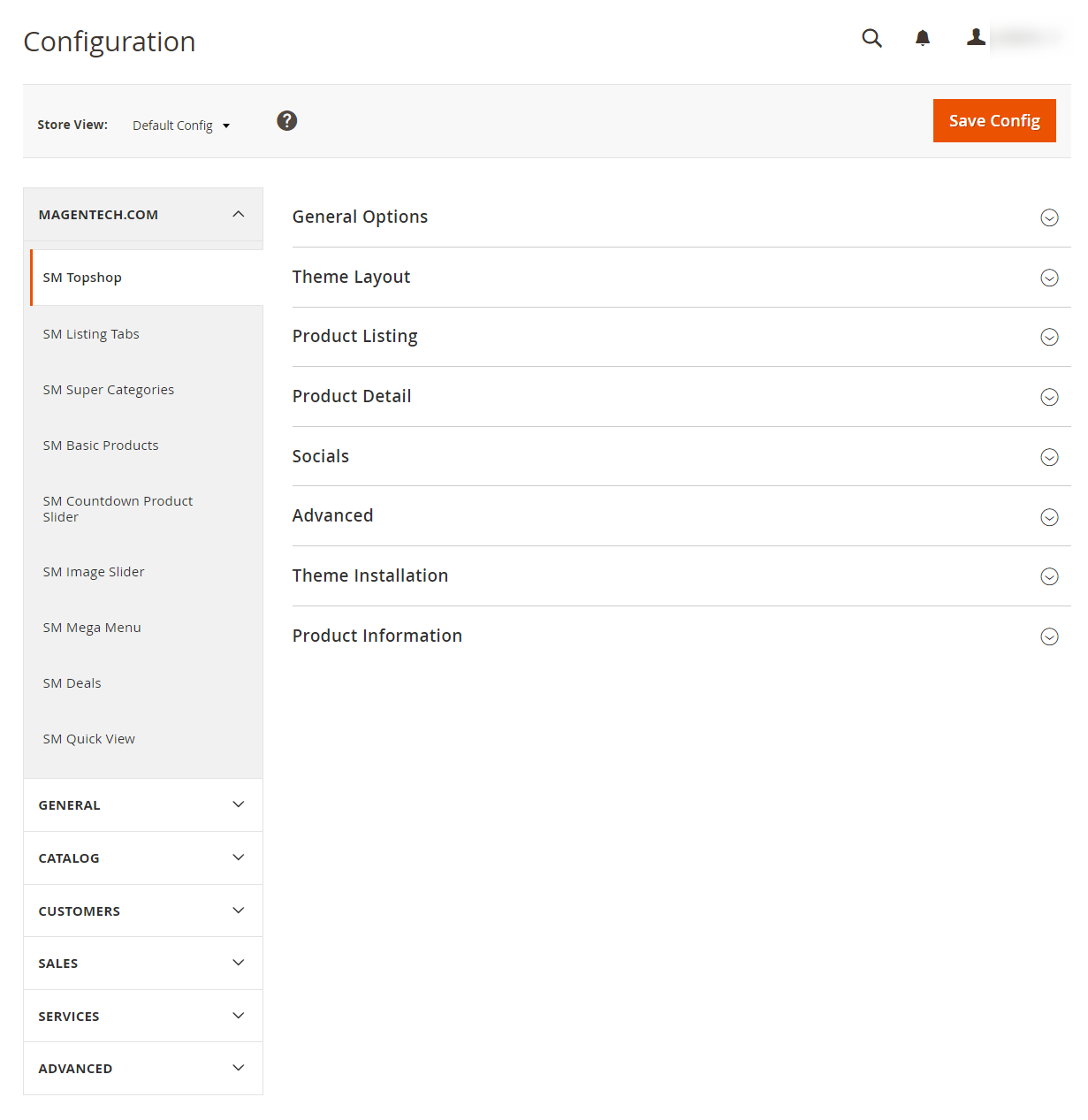
Configure SM Topshop General Setting Theme In Magento admin panel, navigate to SM Topshop Setting and configure theme as you want.

-
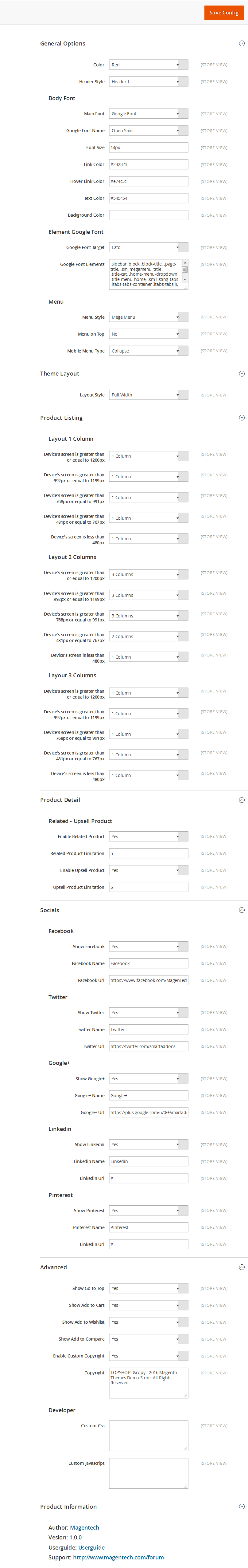
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:12.full_top .deal-wrapper .title-home h2, .listingtab-wrapper-default ul.ltabs-tabs li, .title-home h2, .price-box, .supercategories-wrap .sj-listing-tabs .ltabs-tabs-container .ltabs-tabs li, .postTitle h2, .footer .footer-middle .block .title, .sidebar .block.block-layered-nav .block-title, .block-layered-nav .block-content .filter-wrapp dt,.home-menu-dropdown .item-home-store .title-menu-home, .sm_megamenu_wrapper_horizontal_menu .sm_megamenu_menu > li > div .sm_megamenu_title > span, .sm_megamenu_wrapper_vertical_menu .sm_megamenu_menu > li > div .sm_megamenu_title > span, .header-style-2 .minicart-header .sm-cartpro .cartpro-title, .homestyle4 .hotdeal-custom-wrapper .sm-custom .timer-custom, .static-service-1-index5 .title, .blog-index-list .sidebar .block .block-title, .sidebar .block .block-title - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns,Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare

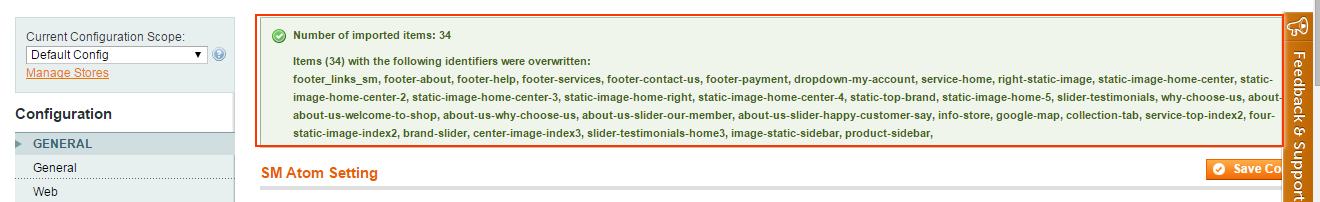
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
2.4 Blog
Configure Blog
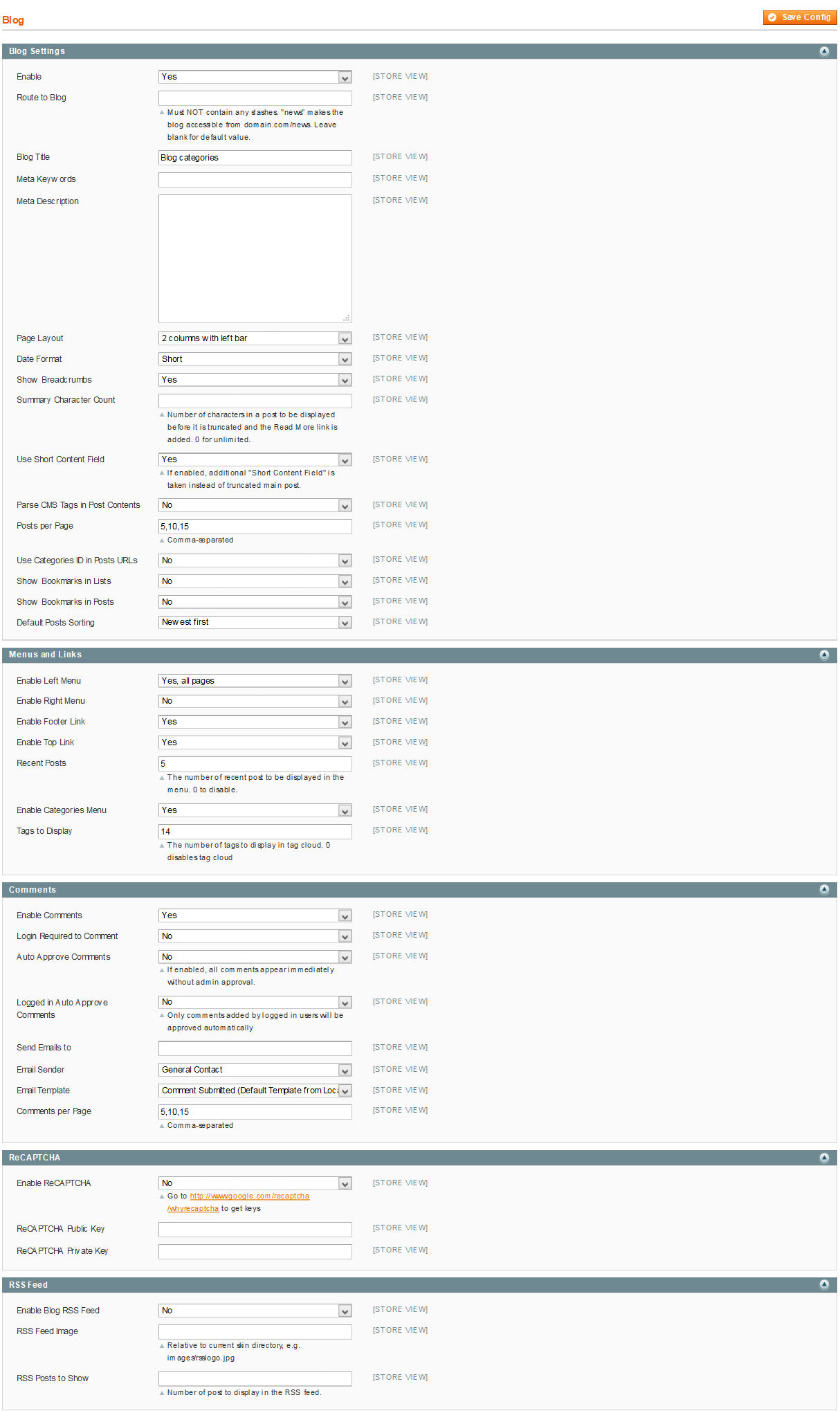
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
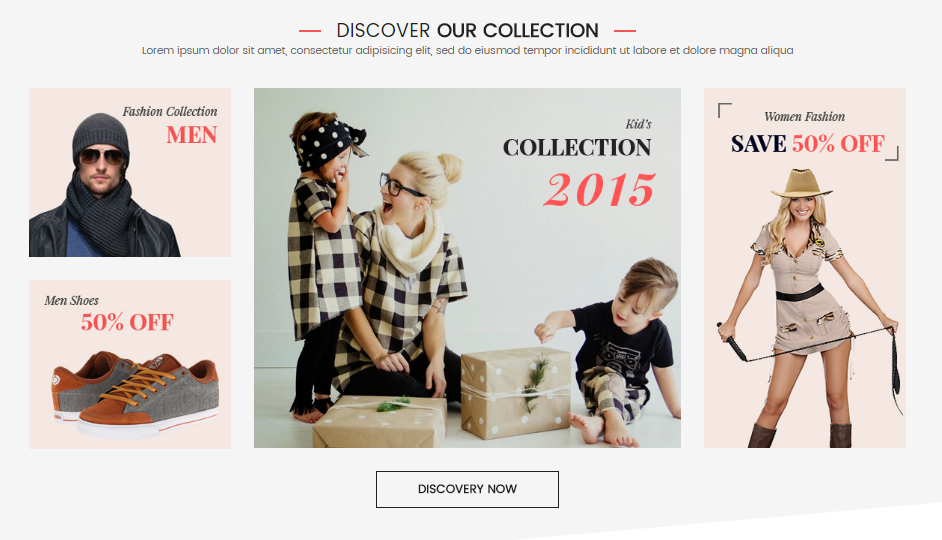
3.1.1 Home Style 1
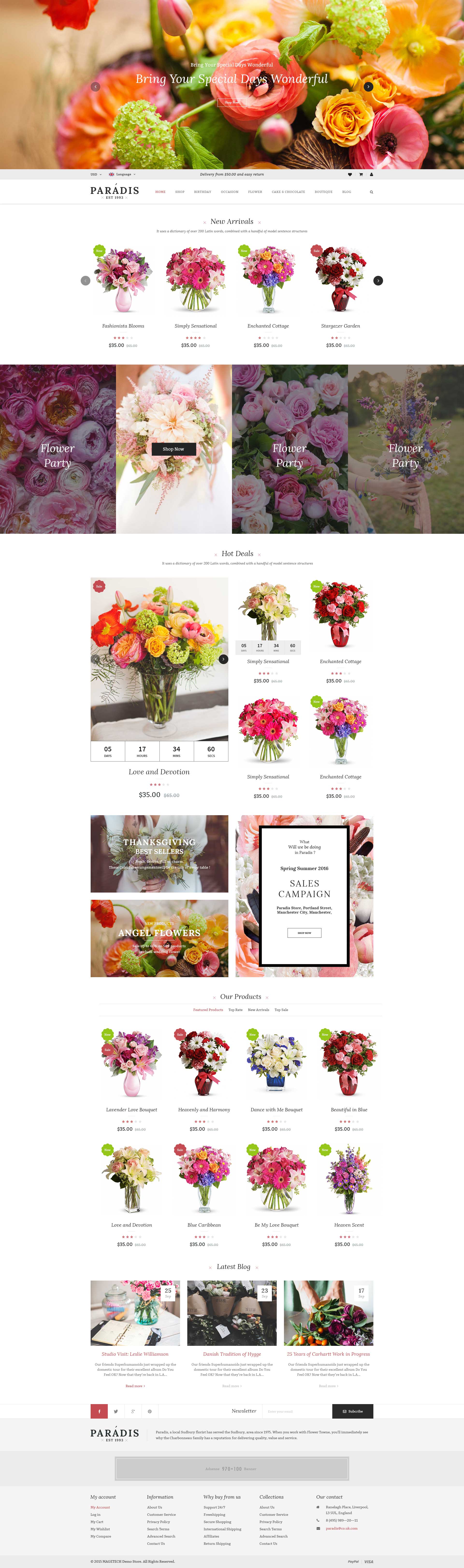
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<div class="home-default homestyle1">
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-1"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content listingtab-wrapper-default">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"
listingtabs_title_text=""
filter_order_by="lastest_product,price,best_sales"
field_preload="price"
nbi_column1="4"
nbi_column2="3"
nbi_column3="2"
nbi_column4="1"
nav="1"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-2"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap fashion-cate">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml"
pretext="static_c_fashion"
posttext="banner_s_p_fashion"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap furniture-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="207"
pretext="static_c_furniture"
posttext="banner_s_p_furniture"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap computer-cate">
{{block type="supercategories/list" name="supercategories.list.default.2" template="sm/supercategories/default.phtml"
product_category="208"
pretext="static_c_computer"
posttext="banner_s_p_computer"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap healthy-cate">
{{block type="supercategories/list" name="supercategories.list.default.3" template="sm/supercategories/default.phtml"
product_category="209"
pretext="static_c_healthy"
posttext="banner_s_p_healthy"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content latest-post-wrapper">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
|
<reference name="full_top_container">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
<block type="deal/list" name="deal.list.default1" template="sm/deal/default.phtml"
deal_title_text="Hot Deals"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
></block>
</reference>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
<div class="home-default homestyle2">
<div class="wow fadeInUp">
<div class="top-full">
<div class="row">
<div class="col-lg-3 vertical-menu-box">
{{block type="cms/block" block_id="megamenu-vertical"}}
</div>
<div class="col-lg-9 slideshow-box">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-1-index2"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content listingtab-wrapper-default">
{{block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/default.phtml"
listingtabs_title_text=""
filter_order_by="lastest_product,price,best_sales"
field_preload="price"
nbi_column1="4"
nbi_column2="3"
nbi_column3="2"
nbi_column4="1"
nav="1"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-2"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap fashion-cate">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml"
pretext="static_c_fashion"
posttext="banner_s_p_fashion"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap furniture-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="207"
pretext="static_c_furniture"
posttext="banner_s_p_furniture"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap computer-cate">
{{block type="supercategories/list" name="supercategories.list.default.2" template="sm/supercategories/default.phtml"
product_category="208"
pretext="static_c_computer"
posttext="banner_s_p_computer"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap healthy-cate">
{{block type="supercategories/list" name="supercategories.list.default.3" template="sm/supercategories/default.phtml"
product_category="209"
pretext="static_c_healthy"
posttext="banner_s_p_healthy"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 newsletter-box">
{{block type="newsletter/subscribe" name="newsletter.index2" template="newsletter/subscribe-index2.phtml"}}
</div>
<div class="col-lg-8 col-md-8 col-sm-8 latest-post-wrapper">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post_index2" template="aw_blog/latest-post-index2.phtml"}}
</div>
</div>
</div>
</div>
</div>
</div>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
<div class="home-default homestyle3">
<div class="wow fadeInUp">
<div class="top-full">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-12 vertical-menu-virtual">
</div>
<div class="col-lg-6 col-md-6 col-sm-12 slideshow-box">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
</div>
<div class="col-lg-3 col-md-3 col-sm-12 banner-box">
{{block type="cms/block" block_id="static-image-1-index3"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-1-index2"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="row featured-deal-wrap">
<div class="col-lg-9 col-md-9 col-sm-8 col-xs-12 slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="Featured Products"
product_order_by="price"
nb_column1="3"
nb_column2="3"
nb_column3="2"
nb_column4="2"
nb_column5="1"
}}
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 deal-wrapper slidebar">
{{block type="deal/list" name="deal.list.slider" template="sm/deal/slider-deal.phtml"
nb_column4="2"
nb_column5="1"
posttext=""
}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="row">
<div class="col-lg-9 col-md-9 col-sm-8 left9-wrapper">
{{block type="cms/block" block_id="static-image-2-index3"}}
<div class="supercategories-wrap">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml"
pretext="static_c_fashion"
posttext="banner_s_p_fashion"
product_limitation_a_slider="4"
}}
</div>
<div class="supercategories-wrap furniture-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="207"
pretext="static_c_furniture"
posttext="banner_s_p_furniture"
product_limitation_a_slider="4"
}}
</div>
<div class="supercategories-wrap computer-cate">
{{block type="supercategories/list" name="supercategories.list.default.2" template="sm/supercategories/default.phtml"
product_category="208"
pretext="static_c_computer"
posttext="banner_s_p_computer"
product_limitation_a_slider="4"
}}
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 slidebar">
<div class="slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="Best sellers"
product_order_by="best_sales"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="2"
nb_column5="1"
}}
</div>
{{block type="cms/block" block_id="static-image-3-index3"}}
<div class="slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="New Products"
product_order_by="created_at"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="2"
nb_column5="1"
}}
</div>
{{block type="cms/block" block_id="static-image-4-index3"}}
<div class="latest-post-wrapper">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post_index3" template="aw_blog/latest-post-index3.phtml"}}
</div>
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
</div>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<div class="home-default homestyle4">
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-1-index4"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content hotdeal-custom-wrapper">
{{block type="custom/list" template="sm/custom/default.phtml"}}
<div class="slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="Hot deals"
product_order_by="created_at"
product_category="201"
nb_column1="4"
nb_column2="4"
}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content banner-2">
{{block type="cms/block" block_id="static-image-2"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap women-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="247"
product_limitation_a_slider="4"
pretext="banner-c-women"
posttext=""
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap men-cate supercate-right">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="245"
product_limitation_a_slider="4"
pretext="banner-c-men"
posttext=""
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap shoe-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="214"
product_limitation_a_slider="4"
pretext="banner-c-shoe"
posttext=""
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-2-index4"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content latest-post-wrapper">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index4.phtml"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
<div class="home-default homestyle5">
<div class="wow fadeInUp">
<div class="top-full">
<div class="row">
<div class="col-lg-3 col-md-3 hidden-sm vertical-menu-virtual">
{{block type="cms/block" block_id="megamenu-vertical"}}
</div>
<div class="col-lg-7 col-md-7 col-sm-12 slideshow-box">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
</div>
<div class="col-lg-2 col-md-2 hidden-sm hidden-xs banner-box">
{{block type="cms/block" block_id="static-image-1-index5"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-service-1-index5"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-6 slidebar deal-wrapper">
{{block type="deal/list" name="deal.list.slider" template="sm/deal/slider-deal.phtml"
posttext=""
nb_column5="1"
}}
</div>
<div class="col-lg-9 col-md-9 col-sm-8 col-xs-6 slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="Featured Products"
product_order_by="price"
nb_column1="3"
nb_column2="3"
nb_column3="2"
nb_column4="1"
nb_column5="1"
}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="row box-content">
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 slidebar">
<div class="slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="New Products"
product_order_by="created_at"
nb_column1="1"
nb_column2="1"
nb_column3="1"
}}
</div>
</div>
<div class="col-lg-9 col-md-9 col-sm-8 col-xs-12 banner-custom-wrapper">
<div class="banner-wrapper">
{{block type="cms/block" block_id="static-image-2-index5"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap women-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="247"
product_limitation_a_slider="5"
pretext=""
posttext=""
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap men-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="245"
product_limitation_a_slider="5"
pretext=""
posttext=""
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="banner-wrapper box-content">
{{block type="cms/block" block_id="static-image-2-index4"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content supercategories-wrap shoe-cate">
{{block type="supercategories/list" name="supercategories.list.default.1" template="sm/supercategories/default.phtml"
product_category="214"
product_limitation_a_slider="5"
pretext=""
posttext=""
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content latest-post-wrapper">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index4.phtml"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
</div>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
3.2.1 Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
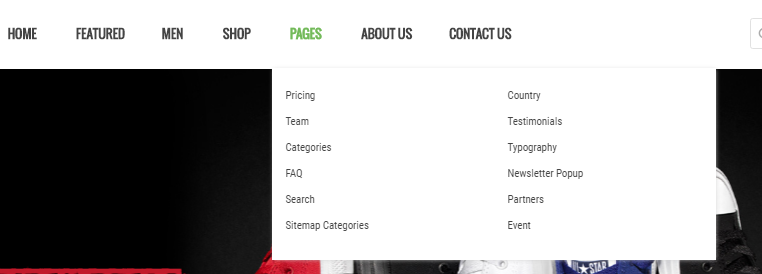
Features
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=german&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Type 4</a></li>
<li><a title="Header Type 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Type 5</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="brown"><a title="Brown" href="{{store url="?___store=australia&___from_store=default"}}">Brown</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=japan&___from_store=default"}}">Cyan</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=vietnam&___from_store=default"}}">Orange</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=benin&___from_store=default"}}">Pink</a></li>
<li class="teal"><a title="Teal" href="{{store url="?___store=barbados&___from_store=default"}}">Teal</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=default&___from_store=default"}}">Red</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href=
"{{
store url="shop.html?___store=bolivia&___from_store=default&mode=grid""}}">Left - Right Sidebar</a></li>
<li><a title="2 Product Columns" href="{{store url="shop.html?___store=bolivia&___from_store=default&mode=grid"}}">2 Product Columns</a></li>
<li><a title="3 Product Columns" href="{{store url="shop.html?___store=default&___from_store=benin&mode=grid"}}">3 Product Columns</a></li>
<li><a title="4 Product Columns" href="{{store url="shop.html?___store=belgium&___from_store=default&mode=grid"}}">4 Product Columns</a></li>
<li><a title="5 Product Columns" href="{{store url="shop.html?___store=benin&___from_store=default&mode=grid"}}">5 Product Columns</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/sazen-kutemas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=2&thumbstyle=0"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=3&thumbstyle=0"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/sazen-kutemas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/sazen-kutemas.html?thumbstyle=0"}}">Thumbnail - Vertical</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect on Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=french&___from_store=default&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=default&from_store=german&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=default&mode=grid"}}">Display Slider Image</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
</div> |
Shop
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
Note: You could do the same with the configuration of Group 2
- Backend of ‘Accessories’ in the ‘Group 1′: Please click Here to view.
Note: The item named ‘Dress’, ‘Chairs & Sofas’ having same menu level (Level 3) as item ‘Accessories’ could have the same configuration. However, you should be aware that the Parent Item of ‘Chairs & Sofas’ is different.
- Backend of ‘Clock’ in the ‘Accessories’: Please click Here to view.
Note: Other items in Shop Menu having the same menu level (Level 4) would have same configuration. However, you should be aware that the Parent Item of each group is different.
- Backend of ‘Product right’: Please click Here to view.
- Backend of ‘Eye’ in the ‘Image Bottom’: Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories’: Please click Here to view.
- Backend of ‘Beds Category’ in the’Categories’: Please click Here to view.
- Backend of ‘Beds’ in the’Beds Category’: Please click Here to view.
- Backend of ‘Image 1′: Please click Here to view.
- Backend of ‘Image 2′: Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Decorative’ in ‘Accessories’: Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
- Vertical Megamenu List Please click Here to view.
- Vertical Megamenu’s Backend Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Menu Group’ in the ‘Fashion’ Please click Here to view.
- Backend of ‘Group 1′ in the ‘Menu Group’Please click Here to view.
- Backend of ‘T-Shirt’ in the ‘Group 1′Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’ in the ‘Computer’ Please click Here to view.
- Backend of ‘Category 1′ in the ‘Categories Group’Please click Here to view.
- Backend of ‘Beds’ in the ‘Category 1′Please click Here to view.
- Backend of ‘Image’ in the ‘Computer’ Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’ in the ‘furniture’ Please click Here to view.
- Backend of ‘Category 1′ in the ‘Categories Group’Please click Here to view.
- Backend of ‘Col1′ in the ‘Category 1′Please click Here to view.
- Backend of ‘Chairs & Sofas’ in the ‘Col1′Please click Here to view.
- Backend of ‘Image Group’ in the ‘Furniture’ Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’ in the ‘Smartphone’ Please click Here to view.
- Backend of ‘Group 1′ in the ‘Categories Group’Please click Here to view.
- Backend of ‘Col1′ in the ‘Group 1′Please click Here to view.
- Backend of ‘T-Shirt’ in the ‘Col1′Please click Here to view.
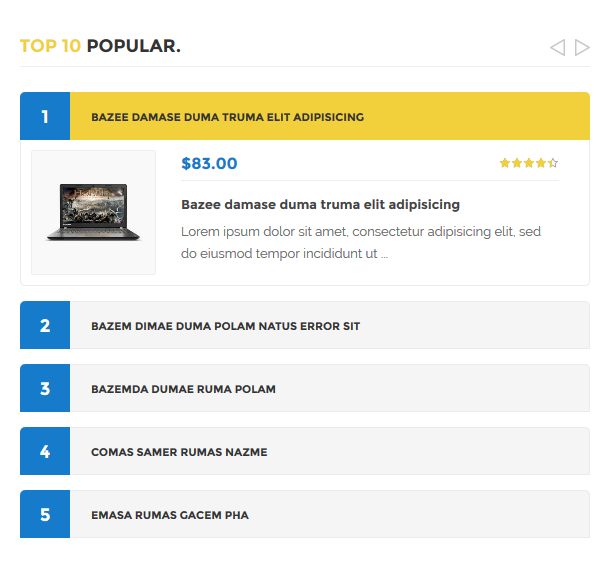
- Backend of ‘Popular Products’ in the ‘Smartphone’ Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Women’ in the ‘Healthy & Beauty’ Please click Here to view.
- Frontend Appearance

- Backend Settings: Please click Here to view.
- SM Search Box Pro
- SM CartPro
- SM MegaMenu
- SM Image Slider
- SM Deal
- SM Listing Tabs
- SM Super Categories
- SM Basic Products
- SM Custom
- SM Image Instagram
- SM Quickview
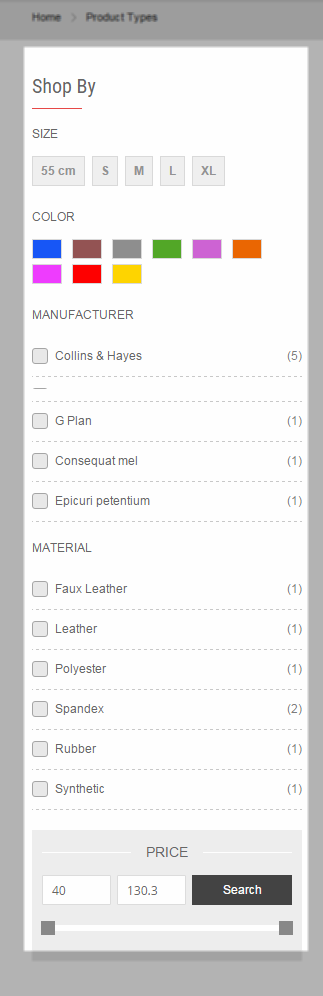
- SM Shop By
- Position: SM Search Box Pro
- Frontend Appearance
- Backend of SM Search Box Pro: Click Here
- Position: SM CartPro
- Frontend Appearance
- Position: SM Megamenu
- Frontend Appearance
- Backend of SM Megamenu: Click Here
- Position: SM Camera Slider
- Frontend Appearance
- Position: SM Deal
- Frontend Appearance
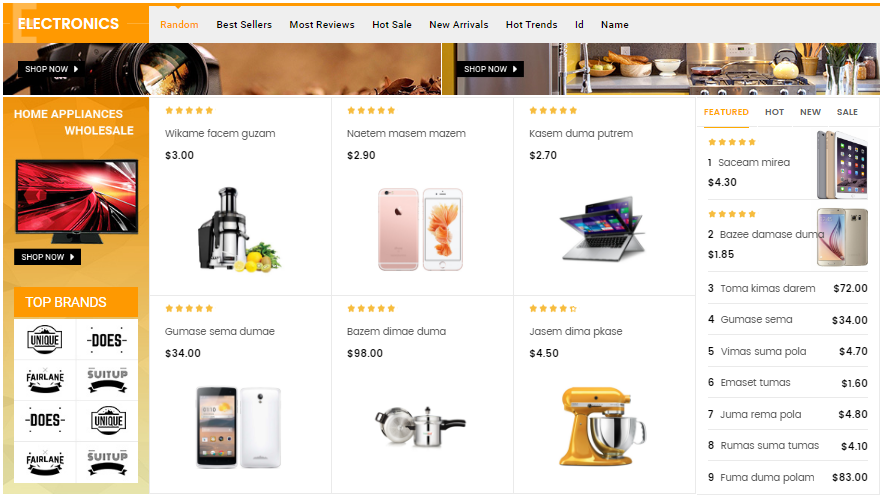
- Position: SM Listing Tabs
- Frontend Appearance
- Position: SM Super Categories
- Frontend Appearance
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="202"
product_order_by="lastest_product"
product_limitation="1"
}}
</div>
|
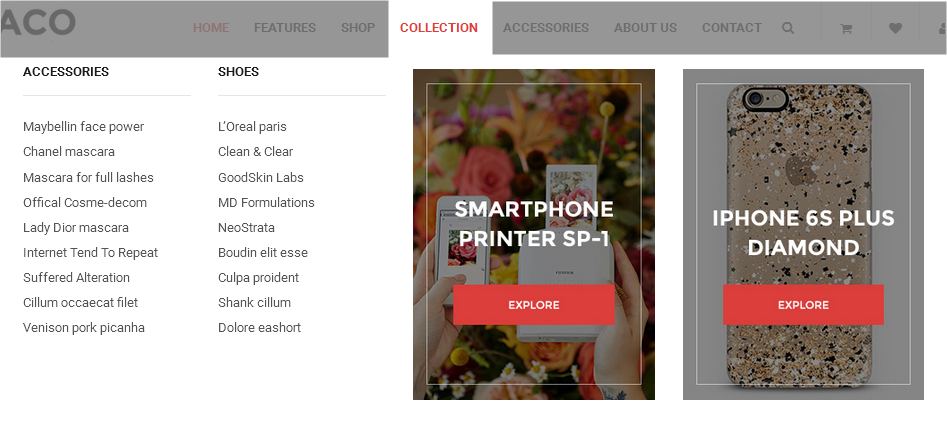
Collection
Note: Do the same with item ‘ROOM Categories 2′
Note: Other items having same menu level in the Collection Menu could have the same configuration
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-4.jpg"}}" alt="Static Image" />
</a>
</div>
|
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-5.jpg"}}" alt="Static Image" />
</a>
</div>
|
Accessories
Note: Other items having same menu level (Level 2) in the Accessories Menu could have the same configuration
Blog
About Us
Frontend Appearance 
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
Contact Us
Frontend Appearance 
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
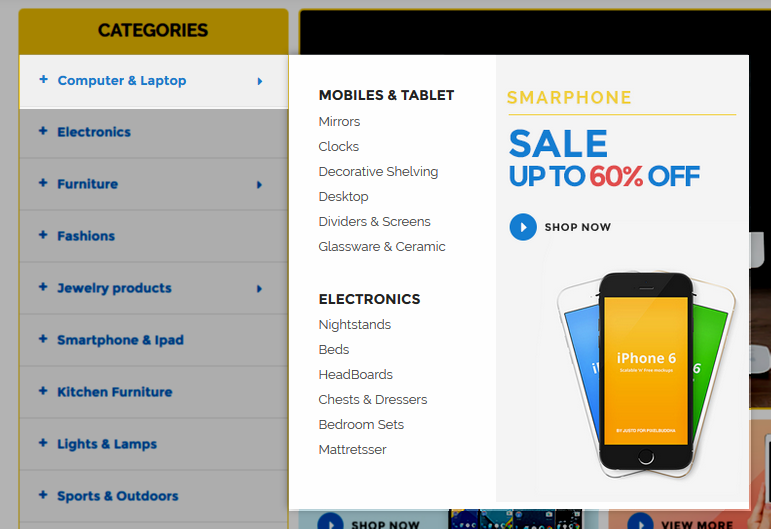
3.2.2 Vertical Megamenu:

Fashion
Note: Others items having same menu level (Level 3) as item ‘Group 1′ in Fashion could have the same configuration.
Note: Others items having same menu level (Level 4) as item ‘Group 1′ in Fashion could have the same configuration.
Computer
Note: Others items having same menu level (Level 3) as item ‘Category 1′ in Computer could have the same configuration.
Note: Others items having same menu level (Level 4) as item ‘Beds’ in Computer could have the same configuration.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu ab-right">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="Static Image" />
</a>
</div>
|
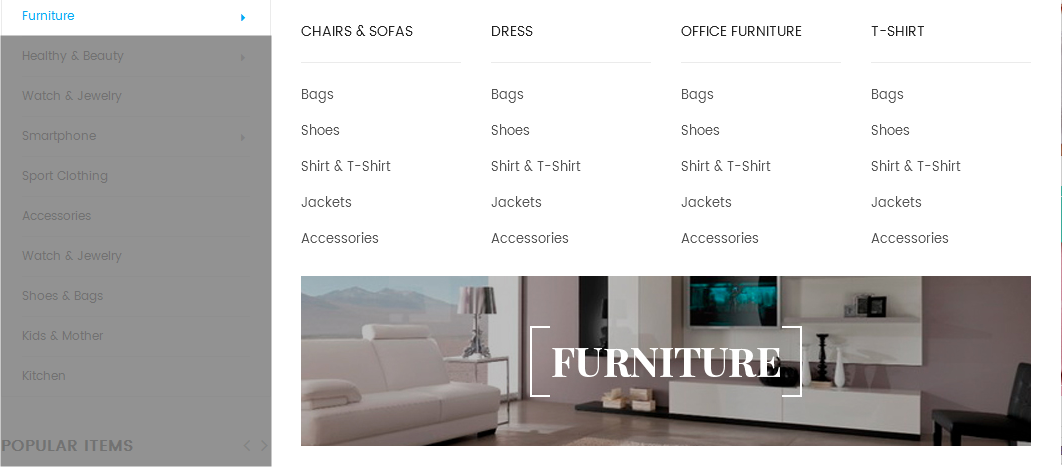
Furniture
Note: Others items having same menu level (Level 3) as item ‘Category 1′ in furniture could have the same configuration.
Note: Others items having same menu level (Level 4) as item ‘Col1′ in Furniture could have the same configuration.
Note: Others items having same menu level (Level 5) as item ‘Chairs & Sofas’ in Furniture could have the same configuration.
Copy and paste the following code into the content:
|
1
2
3
4
|
<ul class="image-list">
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu-2.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu-3.jpg"}}" alt="Static Image" /></a></li>
</ul>
|
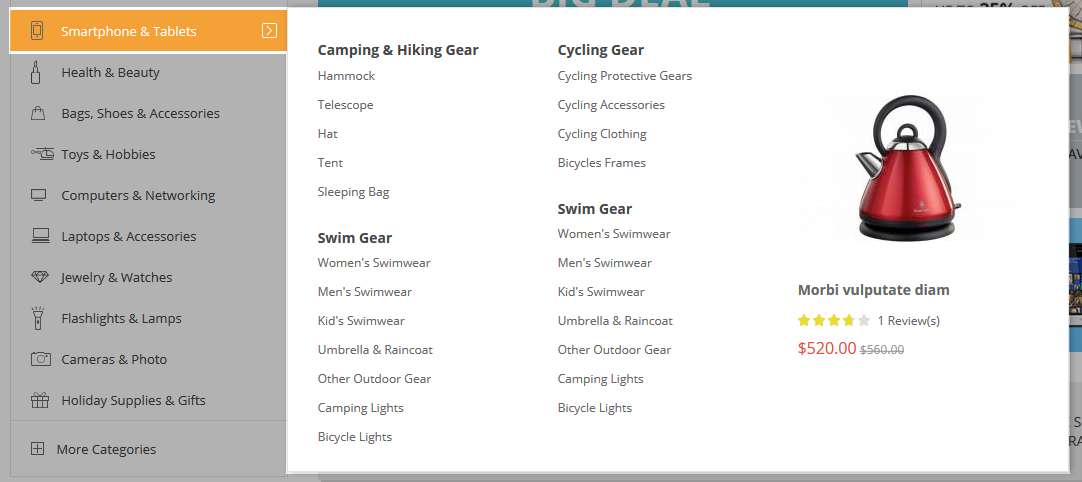
Smartphone
Note: Others items having same menu level (Level 3) as item ‘Group 1′ in Smartphone could have the same configuration.
Note: Others items having same menu level (Level 4) as item ‘Col1′ in Smartphone could have the same configuration.
Note: Others items having same menu level (Level 5) as item ‘T-Shirt’ in Smartphone could have the same configuration.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="202"
product_order_by="lastest_product"
product_limitation="3"
}}
</div>
|
Healthy & Beauty
Note: You could see the configuration of Healthy & Beauty menu to configure these menus: Sport Clothing, Accessories, Hat, Watch & Jewelry, Kitchen, More Category .
More Categories
3.3 Configure Extensions
The SM Topshop front-page has been integrated with the extensions in the following list:
In SM Topshop Administration Page, please navigate to SM Topshop Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.



Horizontal Megamenu

Vertical Megamenu





- Position: SM Basic Products
- Frontend Appearance

- Position: SM Custom
- Frontend Appearance
- Backend of SM Custom: Click Here
- Position: SM Image Instagram
- Frontend Appearance
When you go to the Blog page, you will see the module on the right bottom side of the page.
- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

- Frontend Appearance
When you go to the Shop page, you will see the module on the left side of the page.

- Backend of SM Shopby: Click Here
3.4 Configure Static Blocks
The SM Topshop front-page has the following static blocks in the theme:
- Static Block: hotline
- Static Block: banner-full-top
- Static Block: banner-link-deal
- Static Block: static-image-1
- Static Block: static-image-2
- Static Block: brand-block
- Static Block: about-us-footer
- Static Block: ft-contact-us
- Static Block: ft-information
- Static Block: ft-my-account
- Static Block: ft-category-footer
- Static Block: payment-footer
- Static Block: static-image-1-index2
- Static Block: static-image-1-index3
- Static Block: static-image-2-index3
- Static Block: static-image-3-index3
- Static Block: static-image-4-index3
- Static Block: banner-full-top-h4
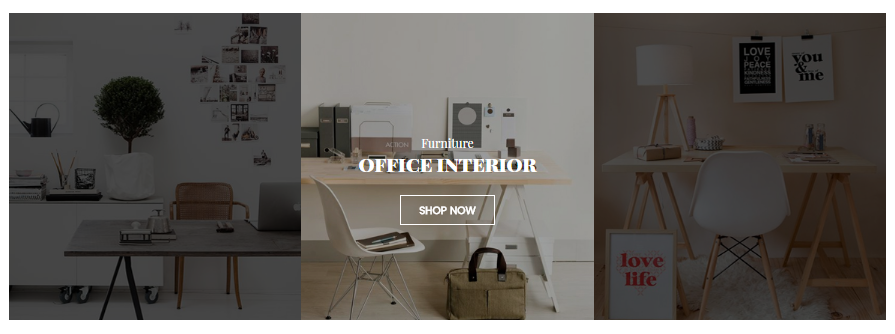
- Static Block: static-image-1-index4
- Static Block: banner-c-women
- Static Block: banner-c-men
- Static Block: banner-c-shoe
- Static Block: static-image-2-index4
- Static Block: static-image-1-index5
- Static Block: static-service-1-index5
- Static Block: static-image2-index5
To create a new static block, go to CMS >> Static Blocks >> Add new block
Static Block: hotline
To create the static block, go to CMS >> Static Blocks with Identifier * : “hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
Call Support Free : (044) 6789 839
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-full-top”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" title="Static Image"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/banner-full-top.jpg"}}" alt="Image static" /></a>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-link-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<ul>
<li><a href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/plicy-1.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/plicy-2.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/plicy-3.png"}}" alt="" /></a></li>
</ul>
|
Static Block: static-image-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="row banner-list static-image-1">
<div class="col-lg-4 col-md-4 col-xs-4">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-8 col-md-8 col-xs-8">
<div class="row">
<div class="col-lg-6 col-md-6 col-xs-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-6 col-md-6 col-xs-6 newsletter-wrap">
{{block type="newsletter/subscribe" name="newsletter" template="newsletter/subscribe.phtml"}}
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-3.jpg"}}" alt="Static Image" /></a>
</div>
</div>
</div>
</div>
|
Static Block: static-image-2
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-list">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-4.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: brand-block
To create the static block, go to CMS >> Static Blocks with Identifier * : “brand-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="title-home"><h2>Our brand</h2></div>
<div class="brand-content">
<ul class="list-brands row">
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br01.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br02.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br03.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br04.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br05.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br06.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br07.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br08.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br09.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br10.jpg"}}" alt="Brand" /></a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “about-us-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
<img src="{{media url="wysiwyg/footer/footer-logo.png"}}" alt="Topshop - Responsive Magento Theme for Multipurpose" />
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text.</p>
|
Static Block: ft-contact-us
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: ft-information
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="block ft-information">
<div class="title">
INFORMATION
</div>
<div class="content">
<ul>
<li><a href="{{config path="web/secure/base_url"}}about-us.html" title="About Us">About Us</a></li>
<li><a href="#" title="Jobs">Jobs</a></li>
<li><a href="#" title="Delivery Information">Delivery Information</a></li>
<li><a href="#" title="Privacy Policy">Privacy Policy</a></li>
<li><a href="#" title="Term and Conditions">Term and Conditions</a></li>
</ul>
</div>
</div>
|
Static Block: ft-my-account
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="block ft-my-account">
<div class="title">
MY ACCOUNT
</div>
<div class="content">
<ul>
<li><a href="{{config path="web/secure/base_url"}}customer/account/" title="My account">My account</a></li>
<li><a href="{{config path="web/secure/base_url"}}customer/login/" title="Login">Login</a></li>
<li><a href="{{config path="web/secure/base_url"}}checkout/cart/" title="My Cart">My Cart</a></li>
<li><a href="{{config path="web/secure/base_url"}}wishlist/" title="My Wishlist">My Wishlist</a></li>
<li><a href="{{config path="web/secure/base_url"}}catalog/product_compare/" title="My Compare">My Compare</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-category-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="block ft-category">
<div class="content">
<ul>
<li><label title="WATCHES">WATCHES : </label></li>
<li><a href="#" title="Watches">Watches</a></li>
<li><a href="#" title="Titan Watches">Titan Watches</a></li>
<li><a href="#" title="Casio Watches">Casio Watches</a></li>
<li><a href="#" title="Fastrack Watches">Fastrack Watches</a></li>
<li><a href="#" title="Timex Watches">Timex Watches</a></li>
<li><a href="#" title="Fossil Watches">Fossil Watches</a></li>
<li><a href="#" title="Diesel Watches">Diesel Watches</a></li>
<li><a href="#" title="Luxury Watches ">Luxury Watches </a></li>
<li><a href="#" title="View all">View all</a></li>
</ul>
<ul>
<li><label title="CLOTHING">CLOTHING: </label></li>
<li><a href="#" title="Shirts">Shirts</a></li>
<li><a href="#" title="Jeans">Jeans</a></li>
<li><a href="#" title="T shirts">T shirts</a></li>
<li><a href="#" title="Kurtis ">Kurtis </a></li>
<li><a href="#" title="Sarees">Sarees</a></li>
<li><a href="#" title="Levis Jeans">Levis Jeans</a></li>
<li><a href="#" title="Killer Jeans">Killer Jeans</a></li>
<li><a href="#" title="Pepe Jeans ">Pepe Jeans </a></li>
<li><a href="#" title="Arrow Shirts ">Arrow Shirts </a></li>
<li><a href="#" title="Ethnic Wear ">Ethnic Wear </a></li>
<li><a href="#" title="Formal Shirts ">Formal Shirts </a></li>
<li><a href="#" title="Peter England Shirts ">Peter England Shirts </a></li>
<li><a href="#" title="View all">View all</a></li>
</ul>
<ul>
<li><label title="FOOTWEAR">FOOTWEAR : </label></li>
<li><a href="#" title="Shoes ">Shoes </a></li>
<li><a href="#" title="Casual Shoes ">Casual Shoes </a></li>
<li><a href="#" title="Adidas Shoes">Adidas Shoes</a></li>
<li><a href="#" title="Gas Shoes">Gas Shoes</a></li>
<li><a href="#" title=" Puma Shoes "> Puma Shoes </a></li>
<li><a href="#" title="Reebok Shoes ">Reebok Shoes </a></li>
<li><a href="#" title="Woodland Shoes ">Woodland Shoes </a></li>
<li><a href="#" title="Red tape Shoes ">Red tape Shoes </a></li>
<li><a href="#" title="Nike Shoes ">Nike Shoes </a></li>
<li><a href="#" title="View all">View all</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" />
|
Static Block: static-image-1-index2
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="row banner-list static-image-1-index2">
<div class="col-lg-4 col-md-4 col-sm-4">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-8 col-md-8 col-sm-8">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 box-margin-bottom">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/image-1.jpg"}}" alt="Static Image" /></a>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-3.jpg"}}" alt="Static Image" /></a>
</div>
</div>
</div>
</div>
|
Static Block: static-image-1-index3
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="row banner-list static-image-1-index3">
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-6 box-margin-bottom">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-1.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-2.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-image-2-index3
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-2-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-list static-image-2-index3">
<div class="col-lg-12 col-md-12 box-margin-bottom">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-3.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-image-3-index3
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-3-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-list box-margin-bottom">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-4.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-image-4-index3
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-4-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-list">
<div class="col-lg-12 col-md-12 box-margin-bottom">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-5.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-full-top-h4″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" title="Static Image"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/banner-full-top.jpg"}}" alt="Image static" /></a>
|
Static Block: static-image-1-index4
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="row banner-list static-image-1-index4">
<div class="col-lg-4 col-md-4 col-sm-4">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-8 col-md-8 col-sm-8">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 box-margin-bottom">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/image-1.jpg"}}" alt="Static Image" /></a>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/image-1.jpg"}}" alt="Static Image" /></a>
</div>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-c-women”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="banner-c-brand">
<div class="banner">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/banner_c_women.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-c-men”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="banner-c-brand">
<div class="banner">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/banner_c_men.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-c-shoe”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="banner-c-brand">
<div class="banner">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/banner_c_chair.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-image-2-index4
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-2-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="row banner-list static-image-2-index4">
<div class="col-lg-6 col-md-6 col-sm-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/image-2.jpg"}}" alt="Static Image" /></a>
</div>
<div class="col-lg-6 col-md-6 col-sm-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/image-3.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-image-1-index5
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-list">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-1.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
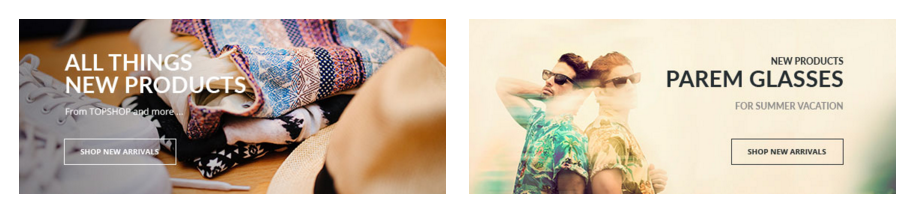
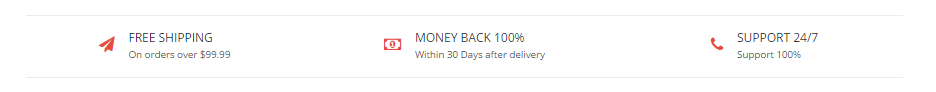
Static Block: static-service-1-index5
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-service-1-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="static-service-1-index5">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 item-service">
<div class="icon">
<span class="fa fa-paper-plane"></span>
</div>
<div class="info">
<p class="title">Free Shipping</p>
<p class="desc">On orders over $99.99</p>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 item-service">
<div class="icon">
<span class="fa fa-money"></span>
</div>
<div class="info">
<p class="title">Money Back 100%</p>
<p class="desc">Within 30 Days after delivery</p>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 item-service">
<div class="icon">
<span class="fa fa-phone"></span>
</div>
<div class="info">
<p class="title">Support 24/7</p>
<p class="desc">Support 100%</p>
</div>
</div>
</div>
</div>
|
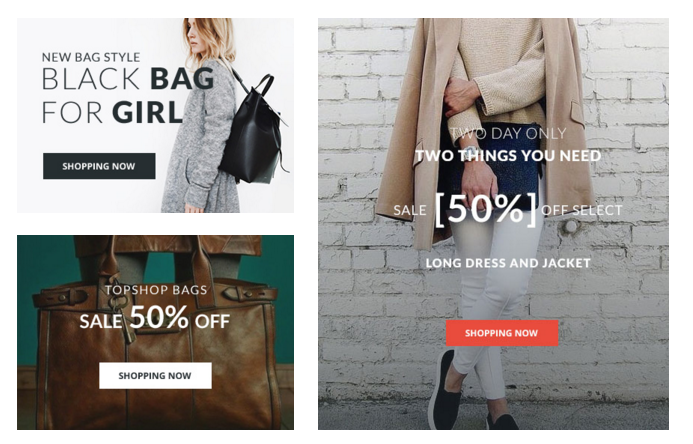
Static Block: static-image-2-index5
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-2-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="row banner-list static-image-2-index5">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="row box-margin-bottom">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-2.jpg"}}" alt="Static Image" /></a>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-3.jpg"}}" alt="Static Image" /></a>
</div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-4.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Topshop Setting; find SM Topshop Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Topshop Setting; find SM Topshop Setting Module to configure the “Social Style” parameter as image below:

3.7 Customize HTML
TOP-LINK
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-topshop\default\template\page\html\header-style folder. In this folder, you could open the files named header-1.phtml, header-2.phtml, header-3.phtml, header-4.phtml, header-5.phtml by your editor program to configure this part.
1. NEWSLETTER
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-topshop\default\template\newsletter folder. To change the text in this part, in this folder, you could open the file named subscribe.phtml by your editor program.
Find and change the following text in this file as you want:
|
1
|
SUBCRIBE EMAIL, Lorem Ipsum is simply dummy text of the printing and typesetting industry dummy, Sign up for our newsletter, Submit
|
- Backend Setting: Please click Here to view.
2. NEWSLETTER POP-UP
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-topshop\default\template\newsletter folder. To change the text SUBMIT in the red button, in this folder, you could open the file named subscribe-popup.phtml by your editor program, and find the word Submit to change.
- Backend Setting: Please click Here to view.
To edit other text, go to CMS >> Static Blocks to create the static block with Identifier * : “popup-newsletter”
- Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
<h2>NEWSLETTER</h2>
<p>Subscribe to the Topshop mailing list to receive updates on new arrivals, special offers and other discount information.</p>
|
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.