This document is for SM Fshop Magento Version 2.1.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.1.x
- Composer (latest stable version)
- PHP 7.0.2, 7.0.6–7.0.x
- MySQL 5.6
- Apache 2.2 or 2.4
- nginx 1.8 (or latest mainline version)
- Memory_limit no less than 2GB
- In the future if the conditions change, please check the Magento technology stack requirements
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_fshop_quickstart_pl_m2.1.8_v1.4.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_fshop_quickstart_pl_m2.1.8_v1.4.0\data_quickstart
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
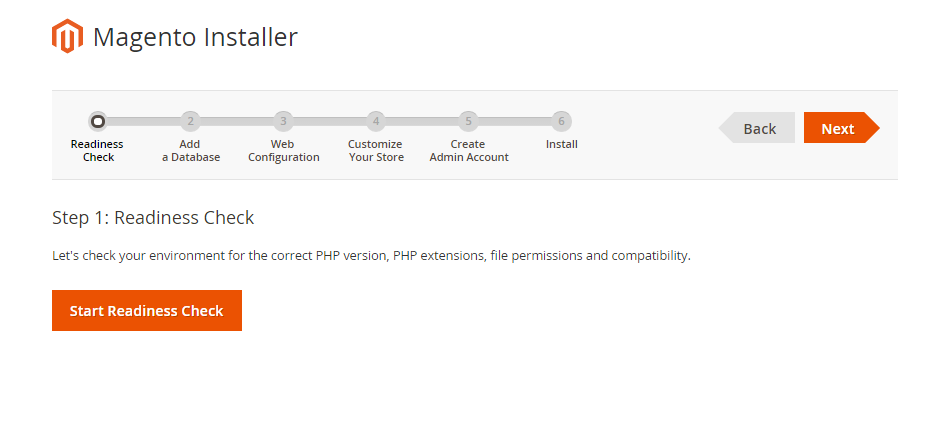
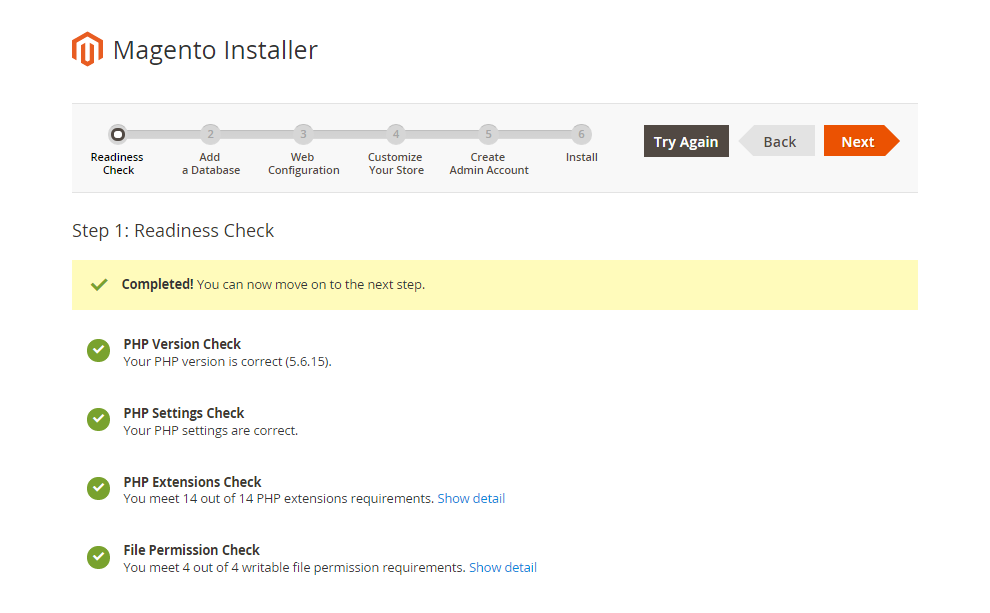
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
- ;extension=php_intl.dll
- ;extension=php_xsl.dll
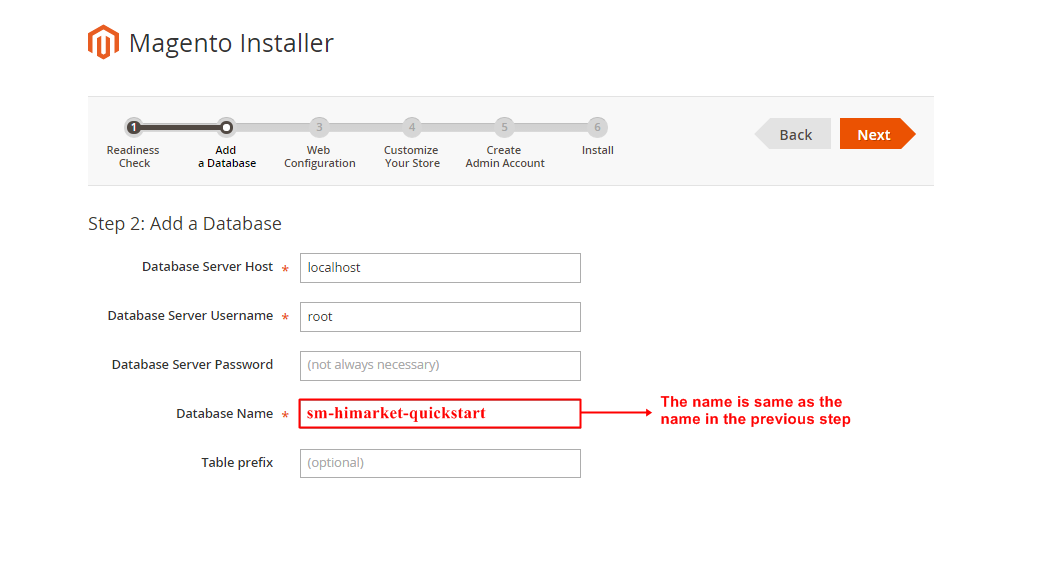
- Step 7: Enter server and database in step 2 and then click on Next.
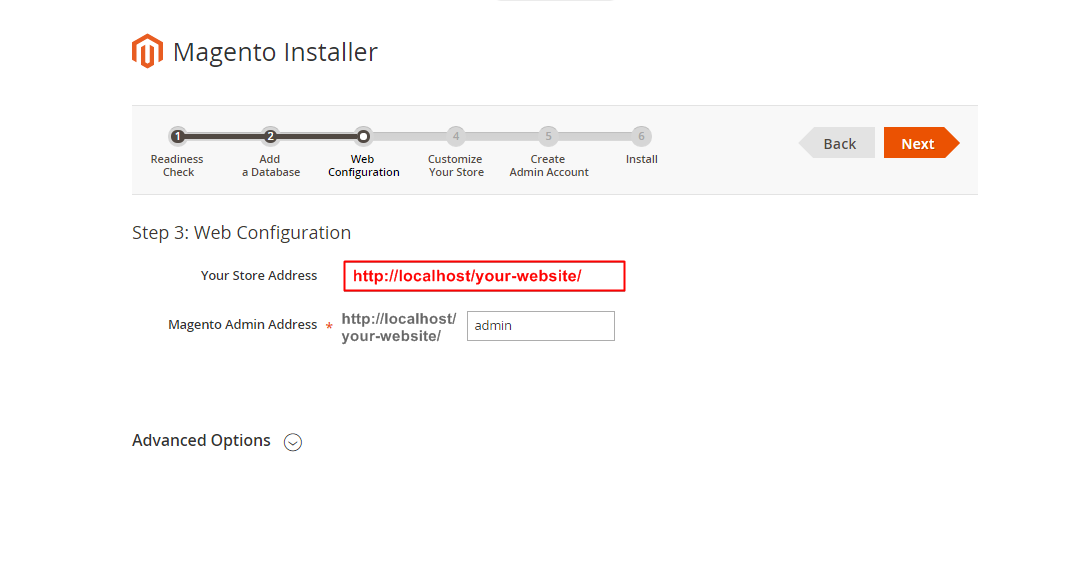
- Step 8: Put your website link and continue to click on Next.
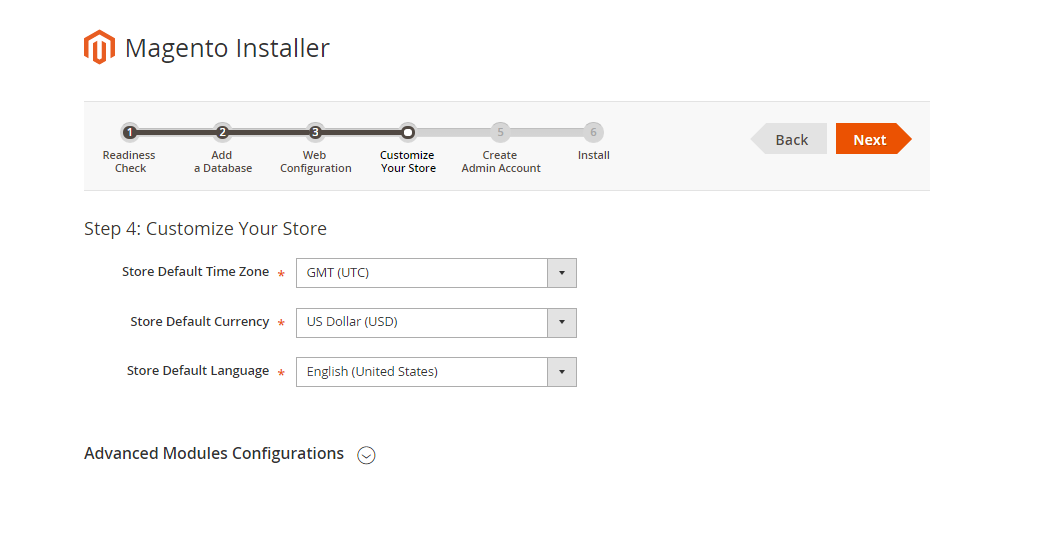
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
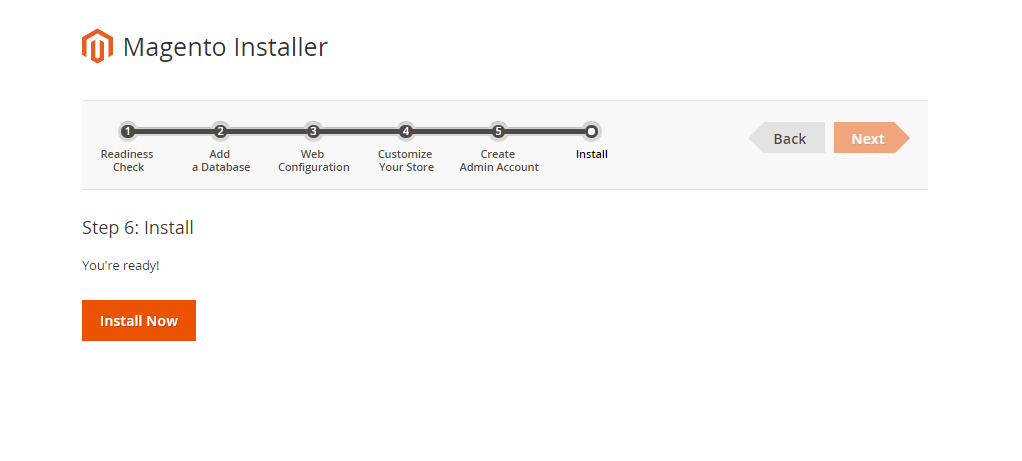
- Step 11: In this step, you should click on the button: Install Now.
-
Step 1: Please unzip ‘sm_fshop_theme_m2.1.x_v1.4.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
- Step 2:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 3: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 4: Disable Cache: Go to System >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
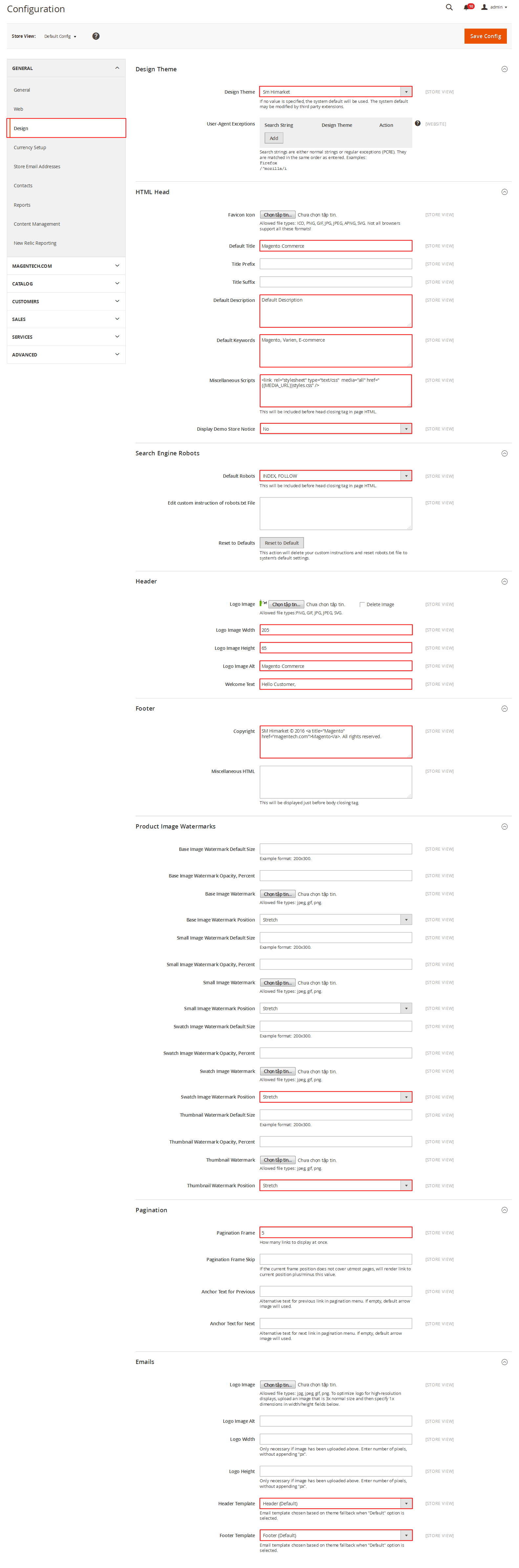
- Step 5: Select “SM Fshop” theme in Content>> Design>> Configuration page for Magento 2.1 version.
- Step 6: Click “Save Config” button to save your changes.
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare
- Configure Developer: To Custom Css or Javascript
- Configure Theme Installation: To Import Static Blocks, Pages and Demo
Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


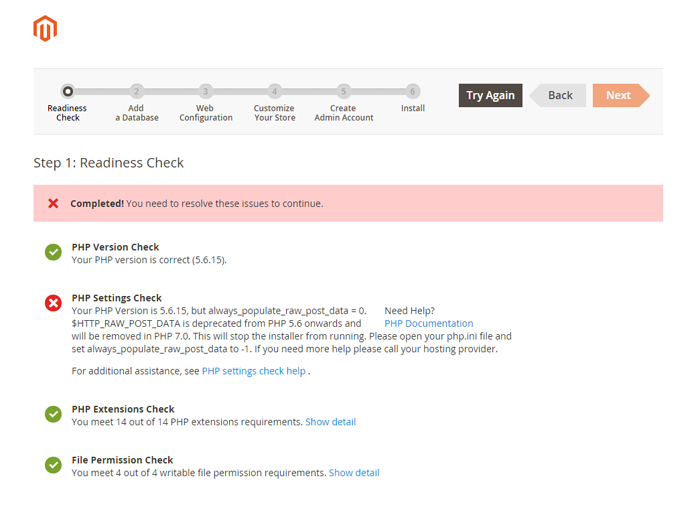
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and remove semicolon (;) in front of the following lines:
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.






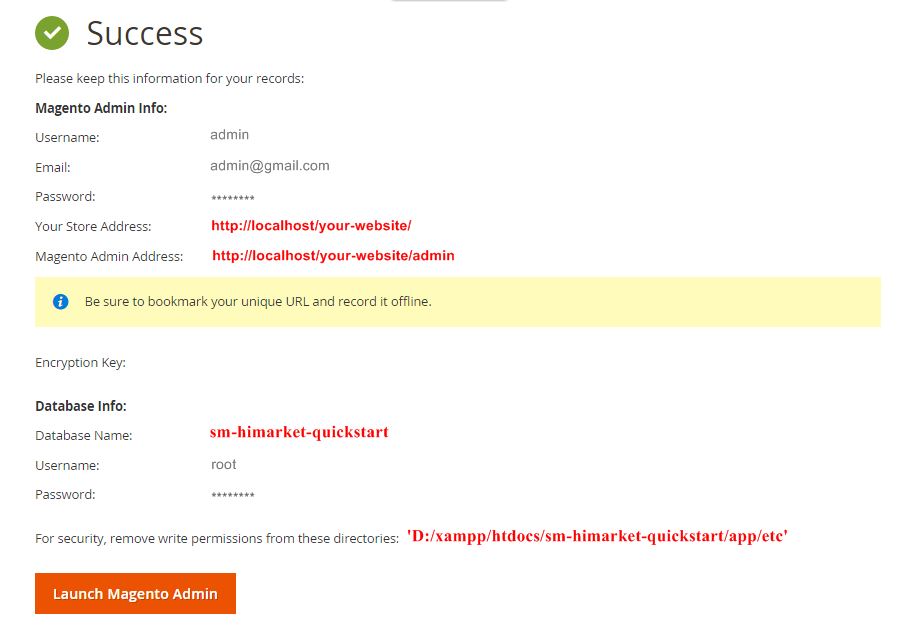
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Note:
Finally, run this command:
php bin/magento catalog:images:resizeThe magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.
2.2 Manual Installation
Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. Remember that you have had the Composer before doing this step by following Magento 2.0 Installation Guide to get the Composer.
On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
1. Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2. Command usage:
The magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.


2.3 Theme Setting
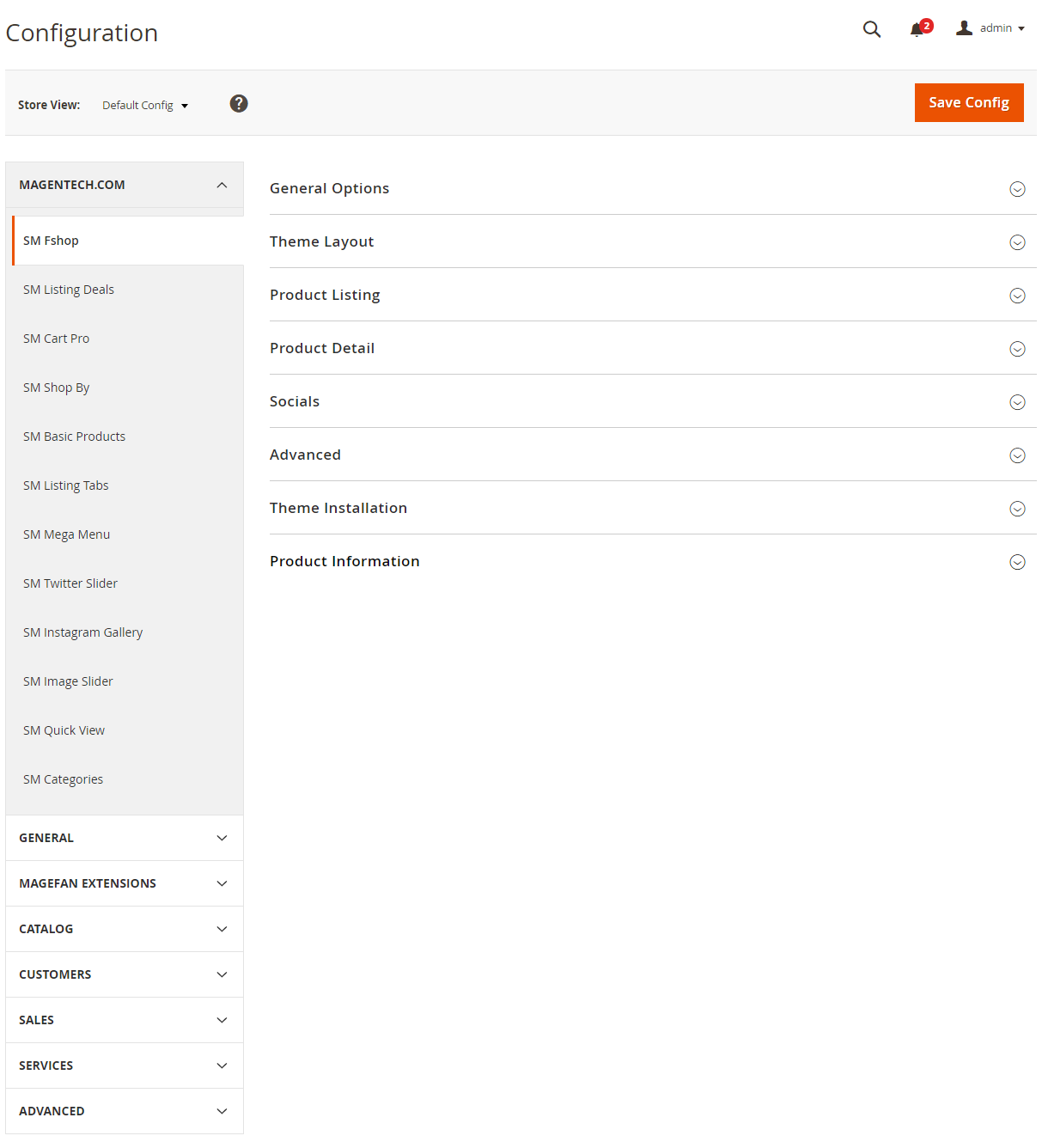
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Fshop and configure its settings as you want.

Please click Here to view the theme settings.
Set Below options
2.4 Demo Installation
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
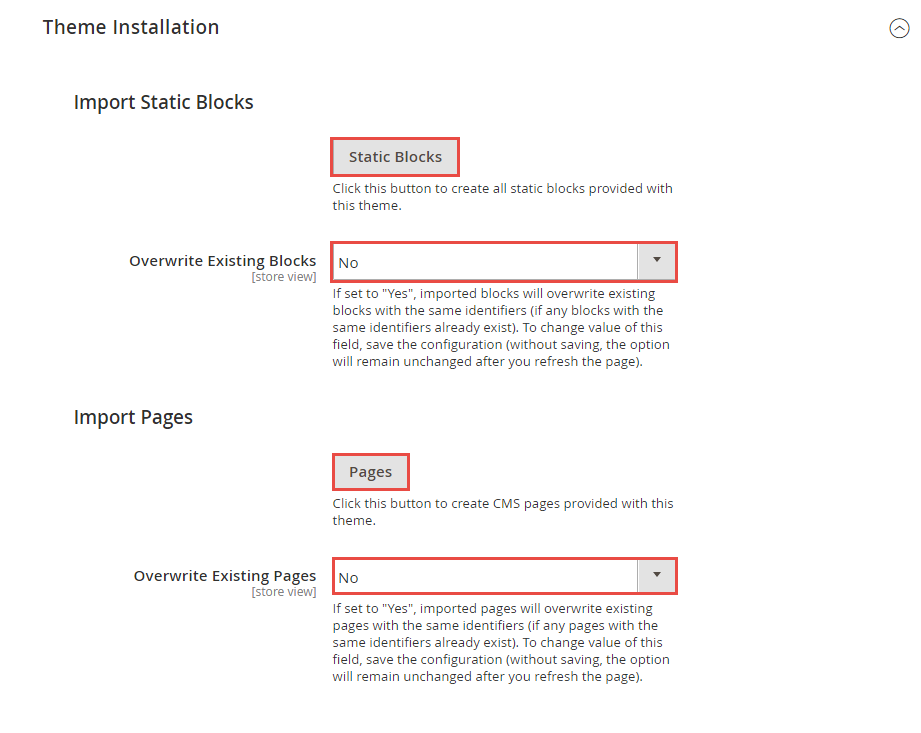
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MAGENTECH >> SM Fshop >> Theme Installation.
1. Press the buttons named ‘Static CMS Blocks’ and ‘Pages’ to import all default blocks and pages.

2. Click “Demo X” button to install demo version that you prefer to install.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
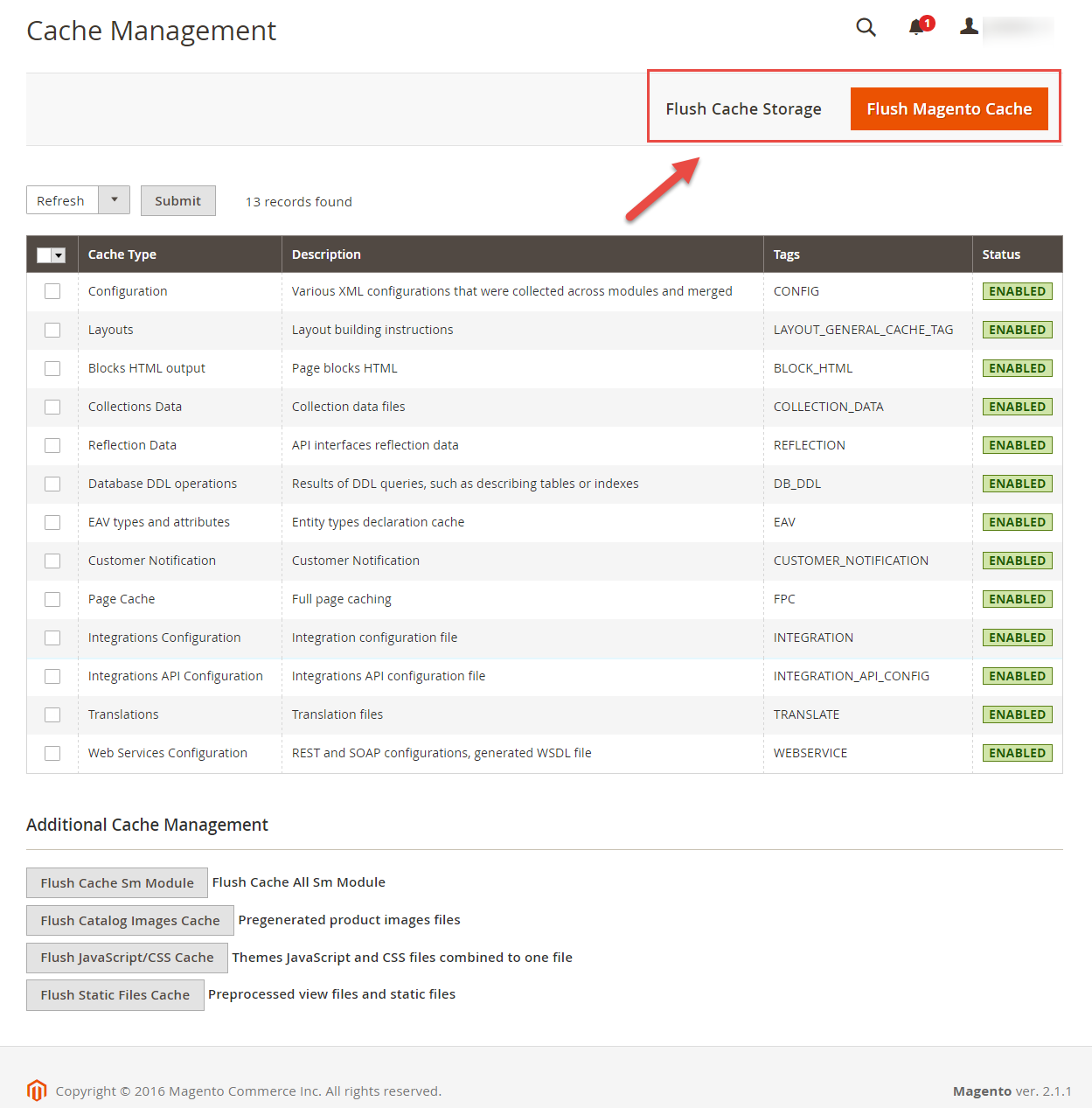
4. Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click ‘Flush Magento Cache’ button to flush all the cache.

3.1 Layout Position
The five layouts of SM Fshop can be illustrated as follows.
In these images, you could see how our extensions and static blocks are placed in our layouts after importing Static Blocks, Pages and Demo.
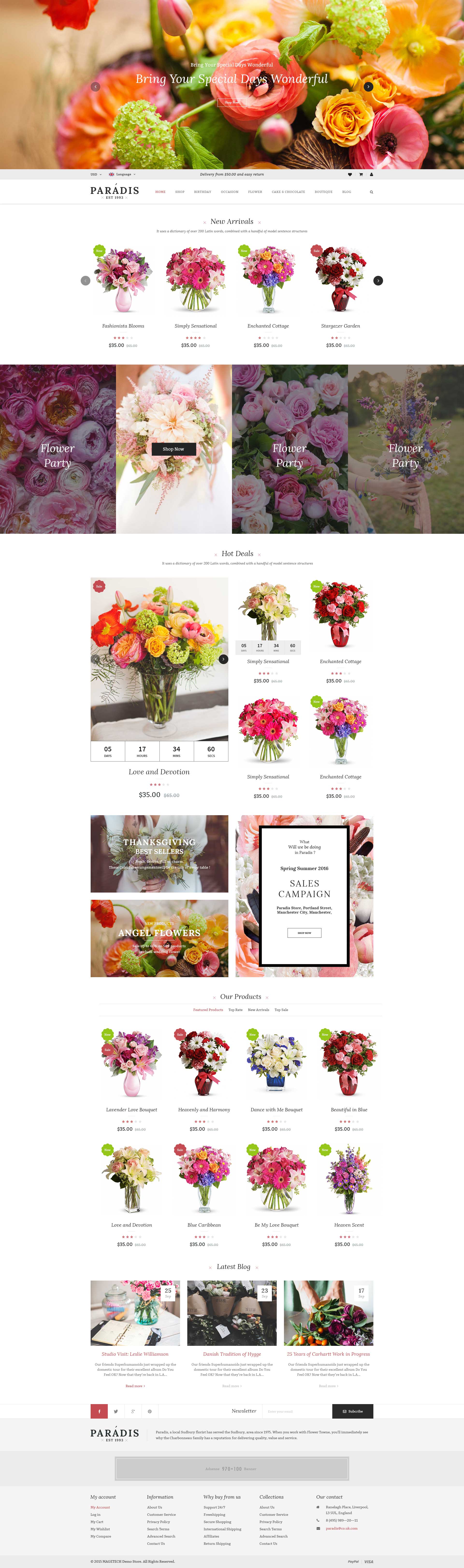
3.1.1 Home Style 1

3.1.2 Home Style 2

3.1.3 Home Style 3

3.1.4 Home Style 4

3.1.5 Home Style 5

3.2 Page Configuration
3.2.1 Set Default Page
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2.2 Edit Homepage
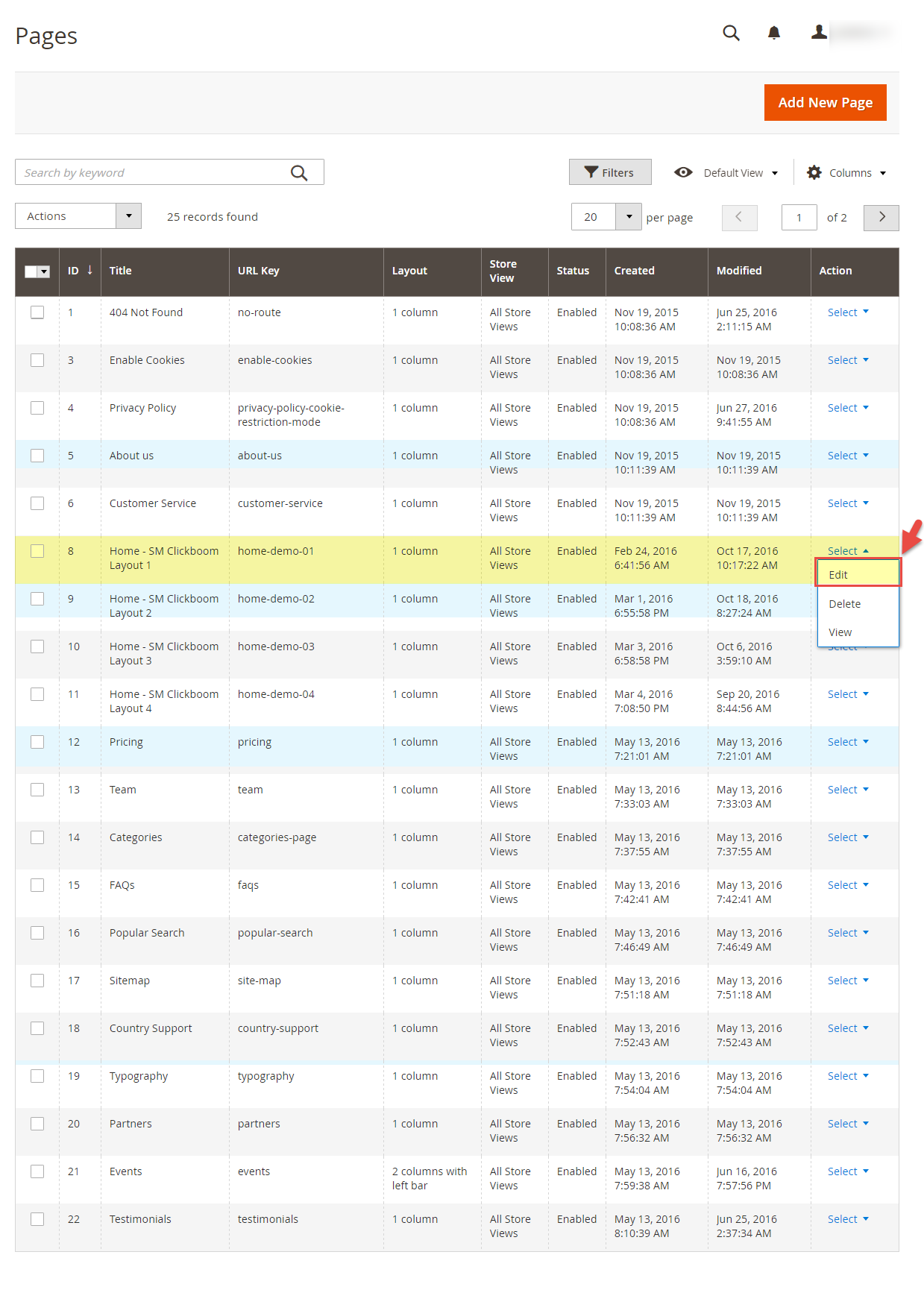
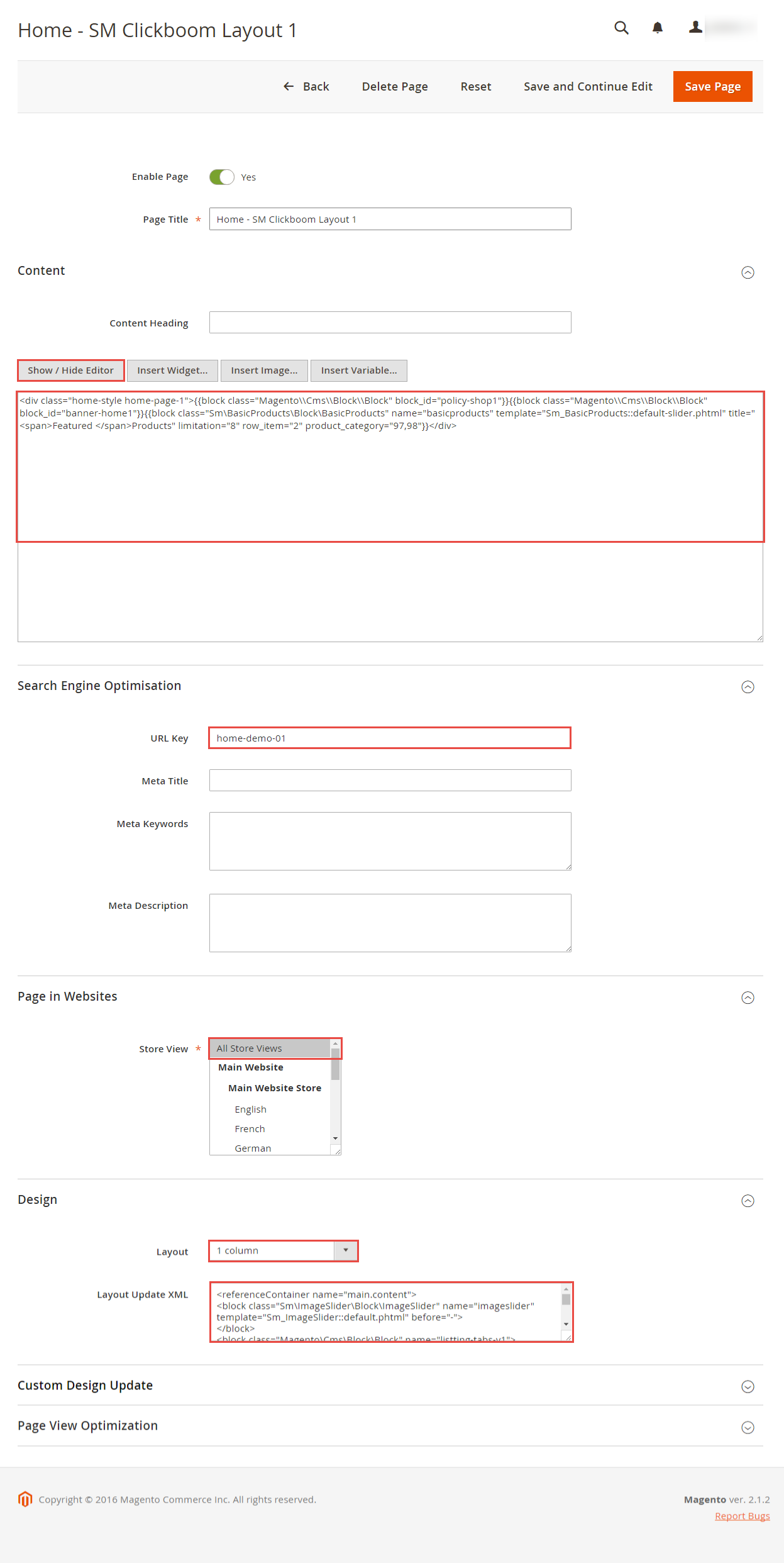
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don’t need to add them. You only need to update the pages HTML and XML content as you wish.
- Step 1. Open any of them in order to get the access to the content.
- Step 2. Edit the content as you desire
- Step 3. Press Save Page button to save your configuration



3.3 Configure Extensions
3.3.1 List of extensions
The SM Fshop front-page has been integrated with the extensions in the following list:
- SM Megamenu
- SM Cart Pro
- SM Image Slider
- SM Basic Products
- SM Listing Tabs
- SM Twitter Slider
- SM Listing Deals
- SM Shop By
- SM Instagram Gallery
- SM Quickview
- SM Categories
In SM Fshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
Here you can find all the extensions that you have imported successfully, so you don’t need to add them. You only need to look at our layout position, check the name of the extension you want to edit and update their settings as you wish.
- Step 1. Choose any of them in order to get the access to the extension’s settings. For example, please choose SM Cart Pro to edit
- Step 2. Edit the content as you desire: Please click here to view
- Step 3. Press Save Block button to save your configuration
- Step 4. Checkout the frontend to see the result. For example, the SM Cart Pro:



3.3.2 SM Megamenu
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
-
Backend Settings:
In SM Fshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH and configure SM Megamenu
- In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want. Or you could edit the imported items in the mega menu list
3.4 Configure Static Blocks
The SM Fshop front-page has the following static blocks in the theme:
- Static Block: banner-home1
- Static Block: collection-v1
- Static Block: policy-shop1
- Static Block: block_brand
- Static Block: footer_top_v1
- Static Block: footer_category_v1
- Static Block: banner-home-v2
- Static Block: block_brand2
- Static Block: policy-shop2
- Static Block: customer-services-footer
- Static Block: about-footer
- Static Block: open-hours-footer
- Static Block: contact-footer
- Static Block: payment-footer-2
- Static Block: policy-shop3
- Static Block: category-list-v3
- Static Block: banner-home-v3
- Static Block: block-new-v3
- Static Block: block-community-v3
- Static Block: faqs-shop3
- Static Block: app-footer
- Static Block: account-footer
- Static Block: payment-footer
- Static Block: lock-top-headerv4
- Static Block: policy-shop4
- Static Block: banner-homev4
- Static Block: our-guarantees
- Static Block: block-ft-policy4
- Static Block: block-bottom-ft41
- Static Block: block-bottom-ft42
- Static Block: hot-deals-v5
- Static Block: block-category-top
- Static Block: banner-home-v5
- Static Block: banner-right-v5
- Static Block: banner-bottom-v5
- Static Block: policy-shop-v5
- Static Block: testimonals-v5
- Static Block: block-discover-v5
- Static Block: contact-us-v5
- Static Block: block-footer-top5
- Static Block: block-bottom-ft51
- Static Block: block-bottom-ft52
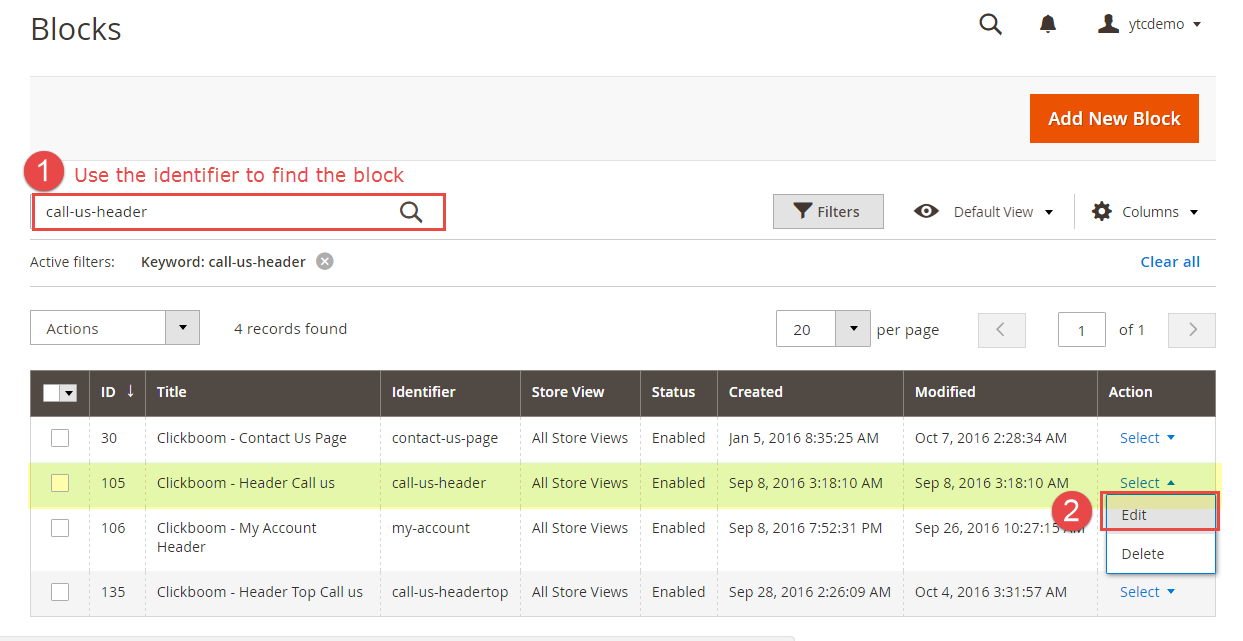
From the top menu, please select Content >> Elements >> Blocks. Here you can find all the static blocks that you have imported successfully, so you don’t need to add them. You only need to look at our layout position, check the identifiers of the static blocks you want to edit and update their HTML content as you wish.
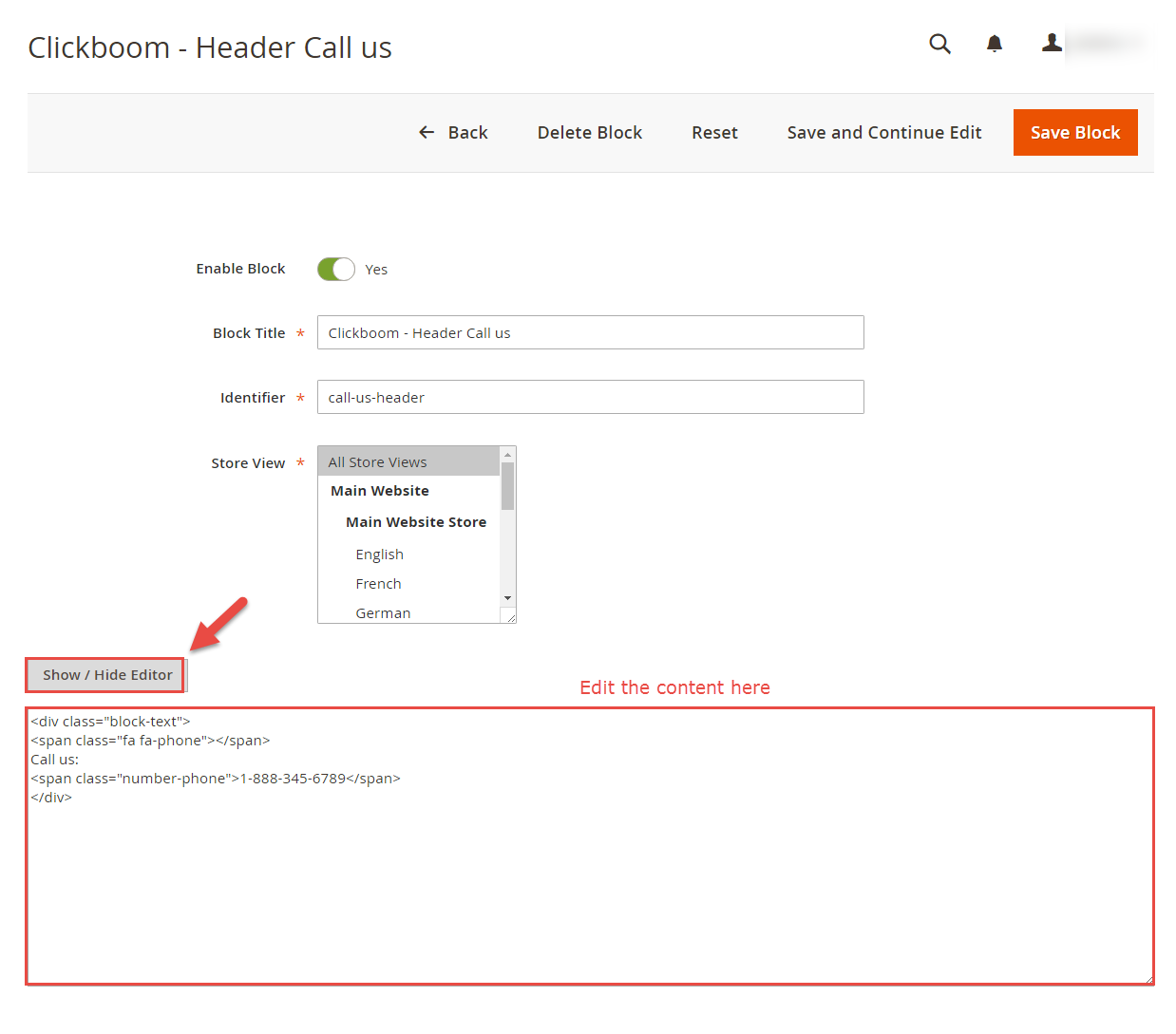
- Step 1. Open any of them in order to get the access to the content. For example, if you want to edit the static block having the identifier as banner-home1, please type the identifier in the search box and choose the block to edit
- Step 2. Edit the content as you desire
- Step 3. Press Save Block button to save your configuration
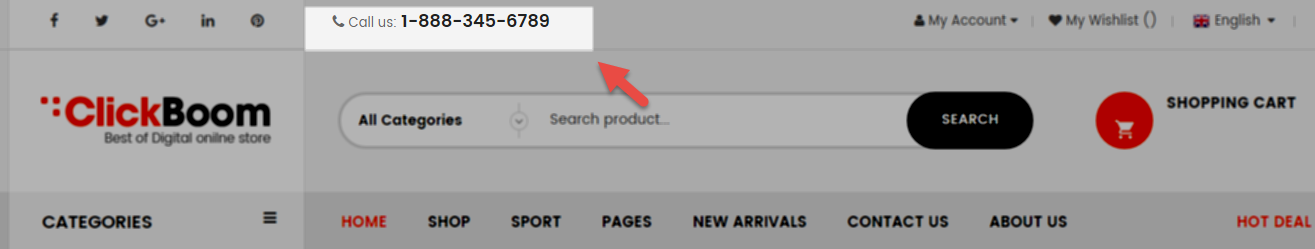
- Step 4. Checkout the frontend to see the result. For example, the static block having the identifier as banner-home1




3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Fshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Fshop >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Fshop Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Fshop >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.